在Pyppeteer中正确隐藏window.navigator.webdriver
在我以前的一篇文章:一日一技:如何正确移除Selenium中window.navigator.webdriver的值,我讲到了如何在Selenium启动的Chrome中,通过设置启动参数隐藏window.navigator.webdriver,驳斥了网上垃圾文章中流传的使用JavaScript注入的弊端。
由于Selenium启动的Chrome中,有几十个特征可以被识别,所以在爬虫界已经没有以前那么受欢迎了。模拟浏览器的新秀Puppeteer异军突起,逐渐受到了爬虫界的关注。Puppeteer需要使用JavaScript来控制,如果你是用Python,那么就需要使用Pyppeteer.
如果你使用模拟浏览器爬淘宝,你会发现,无论怎么修改参数,Selenium总是可以立刻被识别。但是如果你使用了本文的方法,用Pyppeteer抓取淘宝,你就会发现另外一个广阔的天地。
今天,我们来讲讲如何在Pyppeteer中隐藏window.navigator.webdriver
首先,我们使用下面的代码,通过Pyppeteer打开浏览器窗口:
1 | import asyncio |
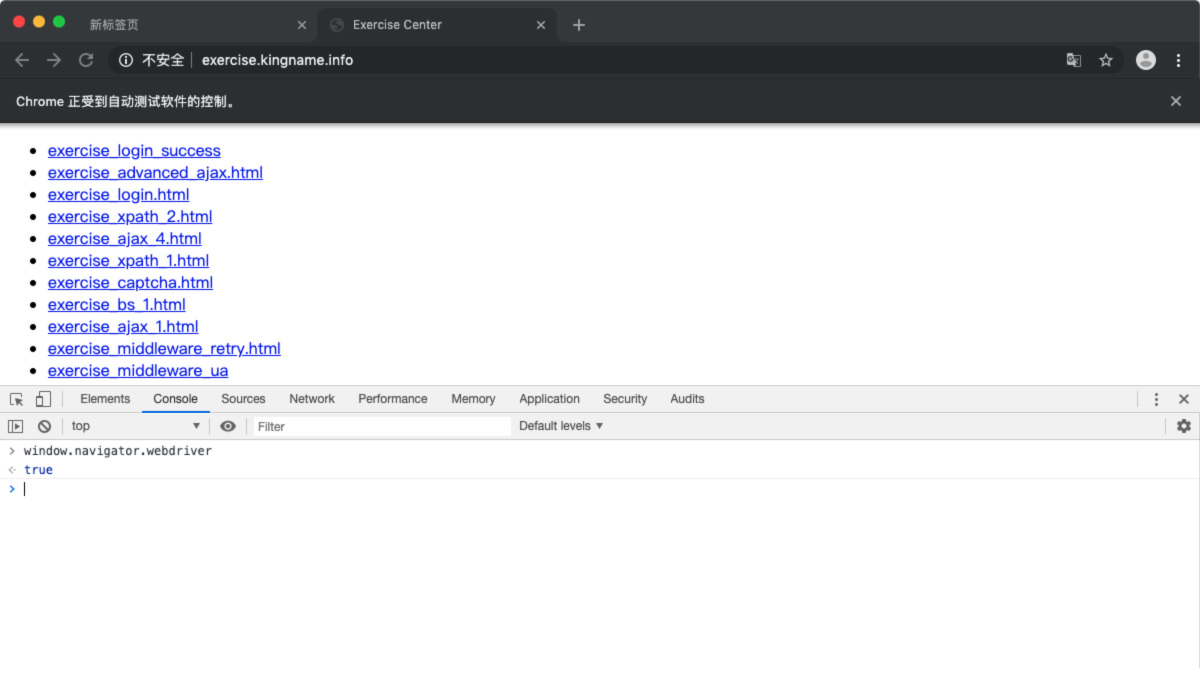
代码运行以后,会打开Chrome浏览器,并访问http://exercise.kingname.info/(这是我写的爬虫练习网站,大家可以用这个网站练习爬虫开发,里面有几道题挺难^_^)
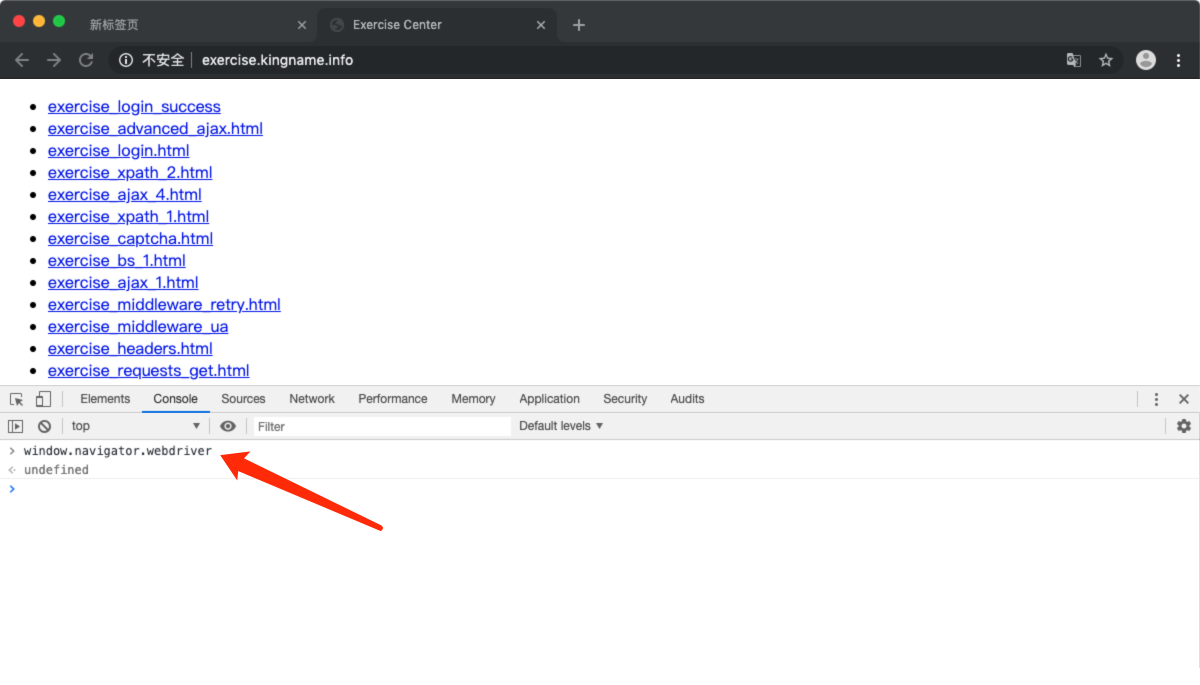
在这个浏览器中,我们打开开发者工具,查询window.navigator.webdriver会发现它的值为true。如下图所示:

网上的代码,无外乎注入JavaScript,在网页自带的JavaScript加载之前,提前运行一段JavaScript,修改查询window.navigator.webdriver的接口。
这种方式每开一个新页面都要执行一次,繁琐,愚蠢!
那么正确的办法是什么呢?
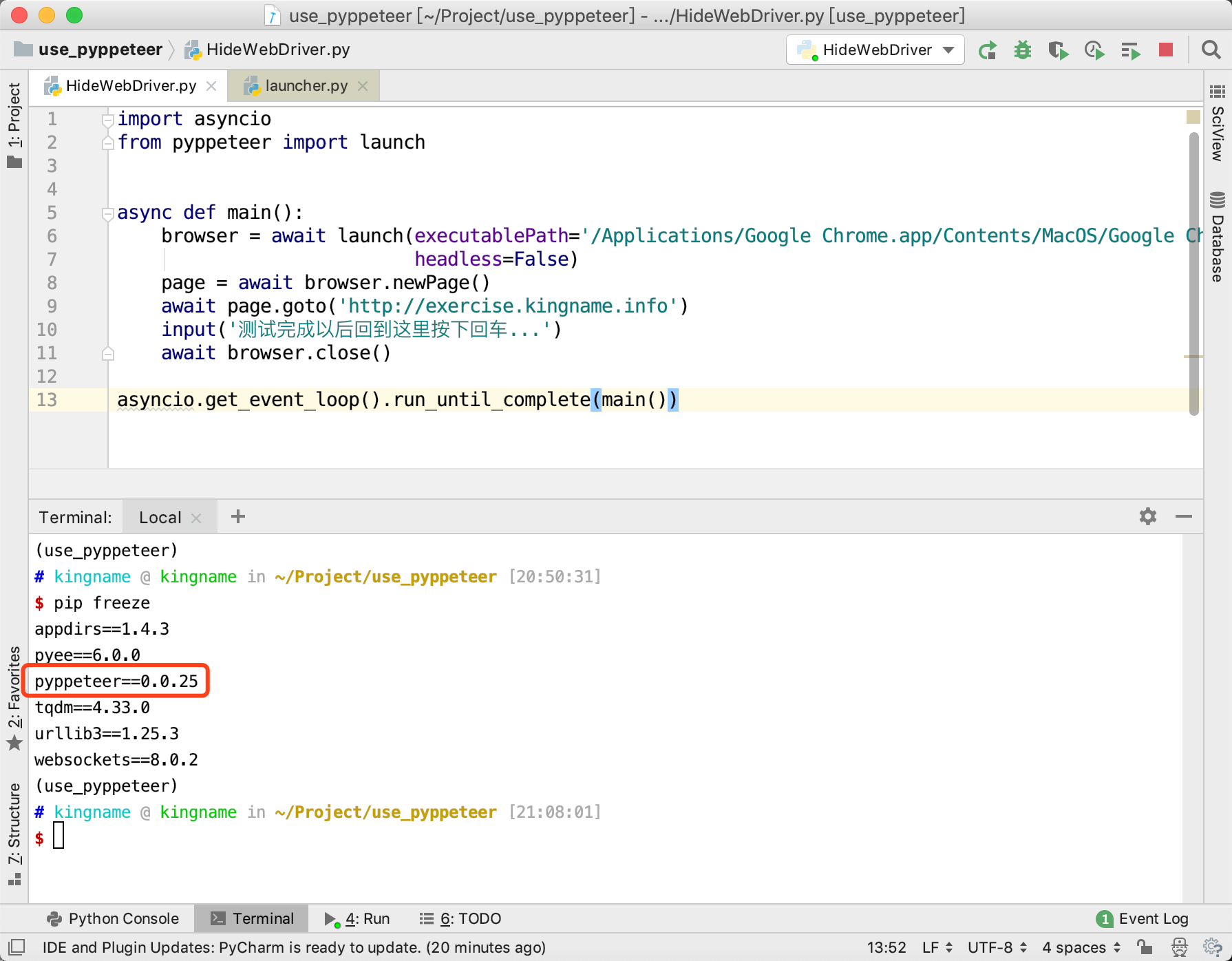
我写这篇文章的时候(2019-08-15),Pyppeteer的最新版本为0.0.25,如下图所示:

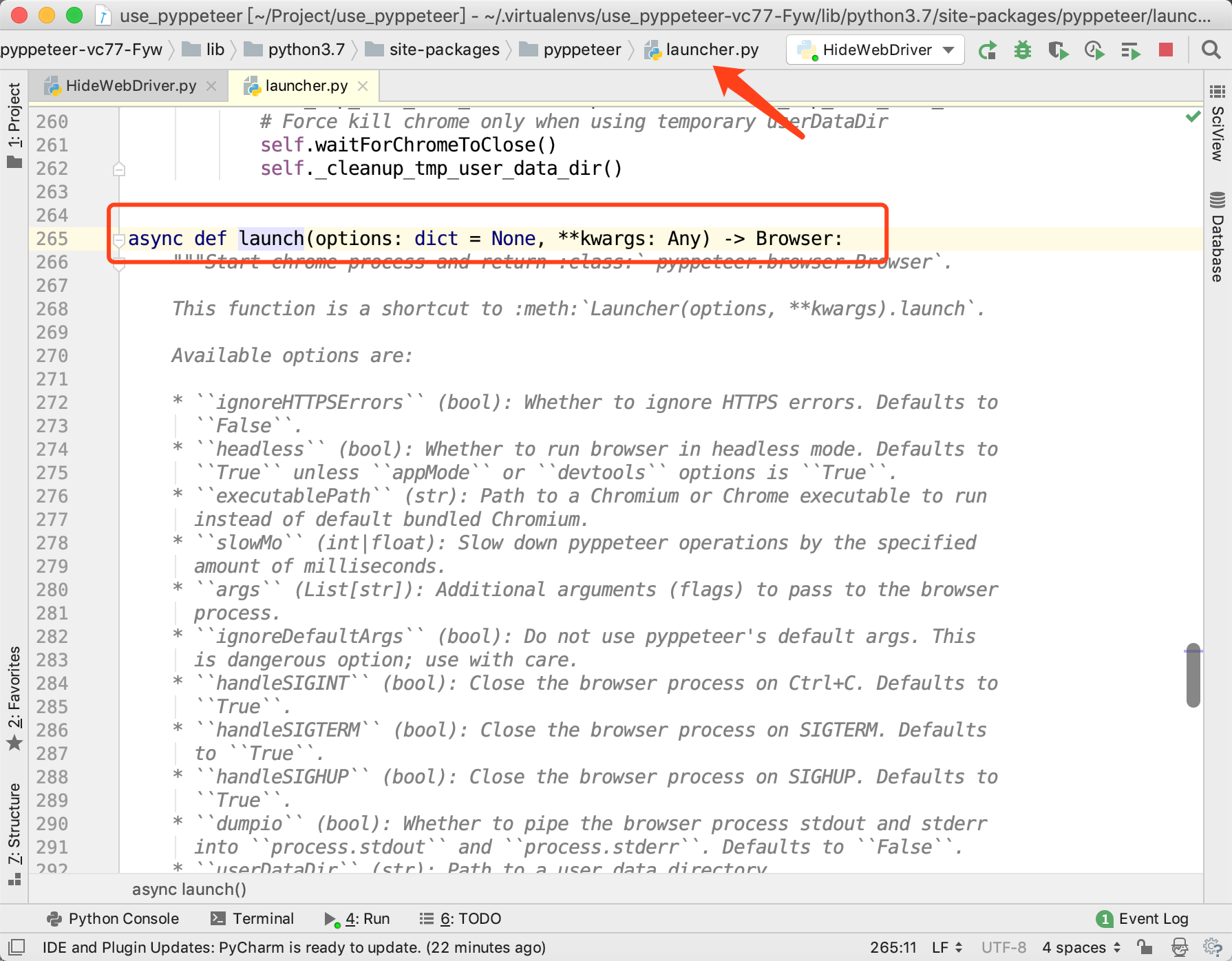
此时,你可以在PyCharm中,按住Command键(Windows、Linux用户按住Ctrl键),鼠标左键点击from pyppeteer import launch中的launch,自动跳转到Pyppeteer源代码中的launcher.py文件。

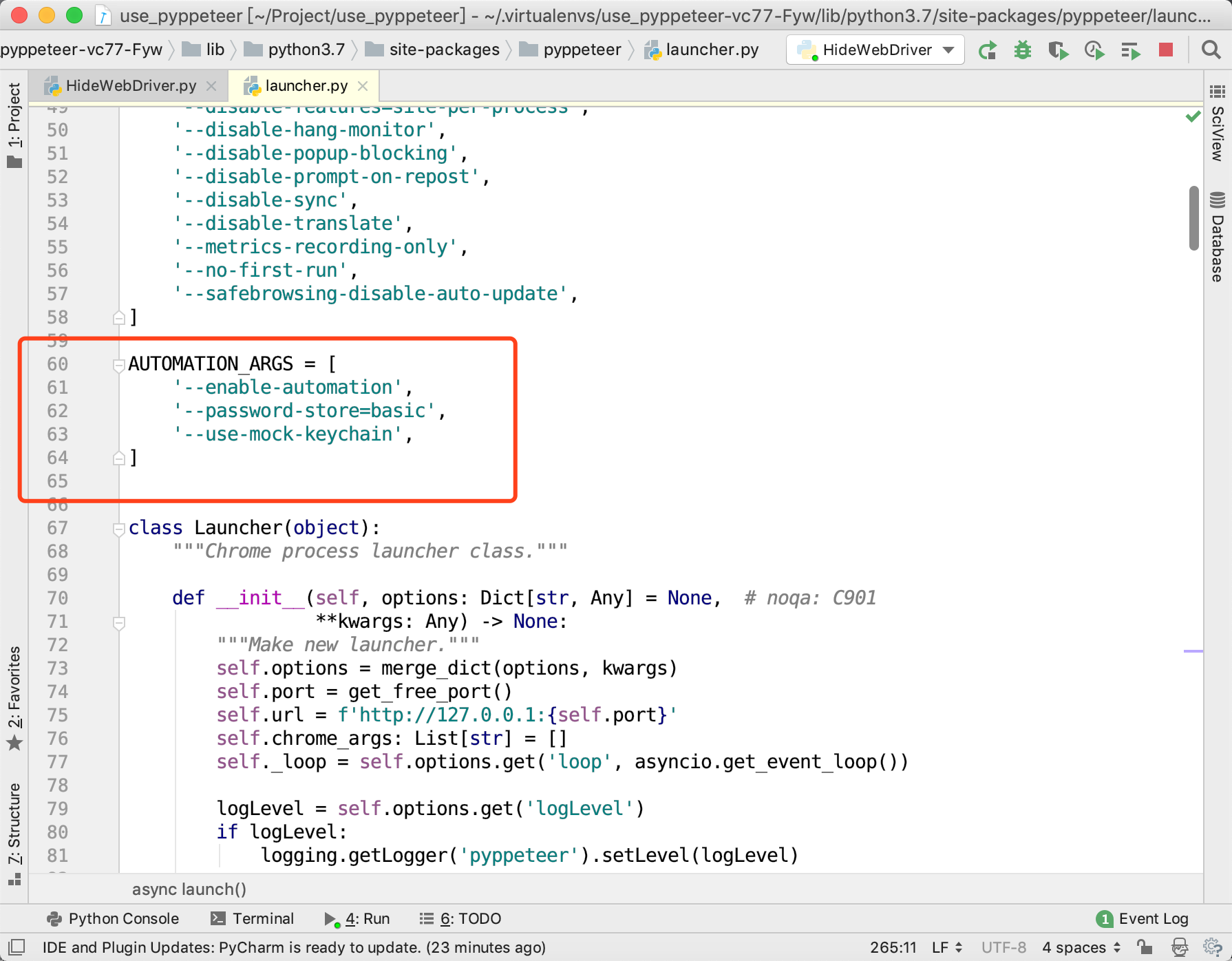
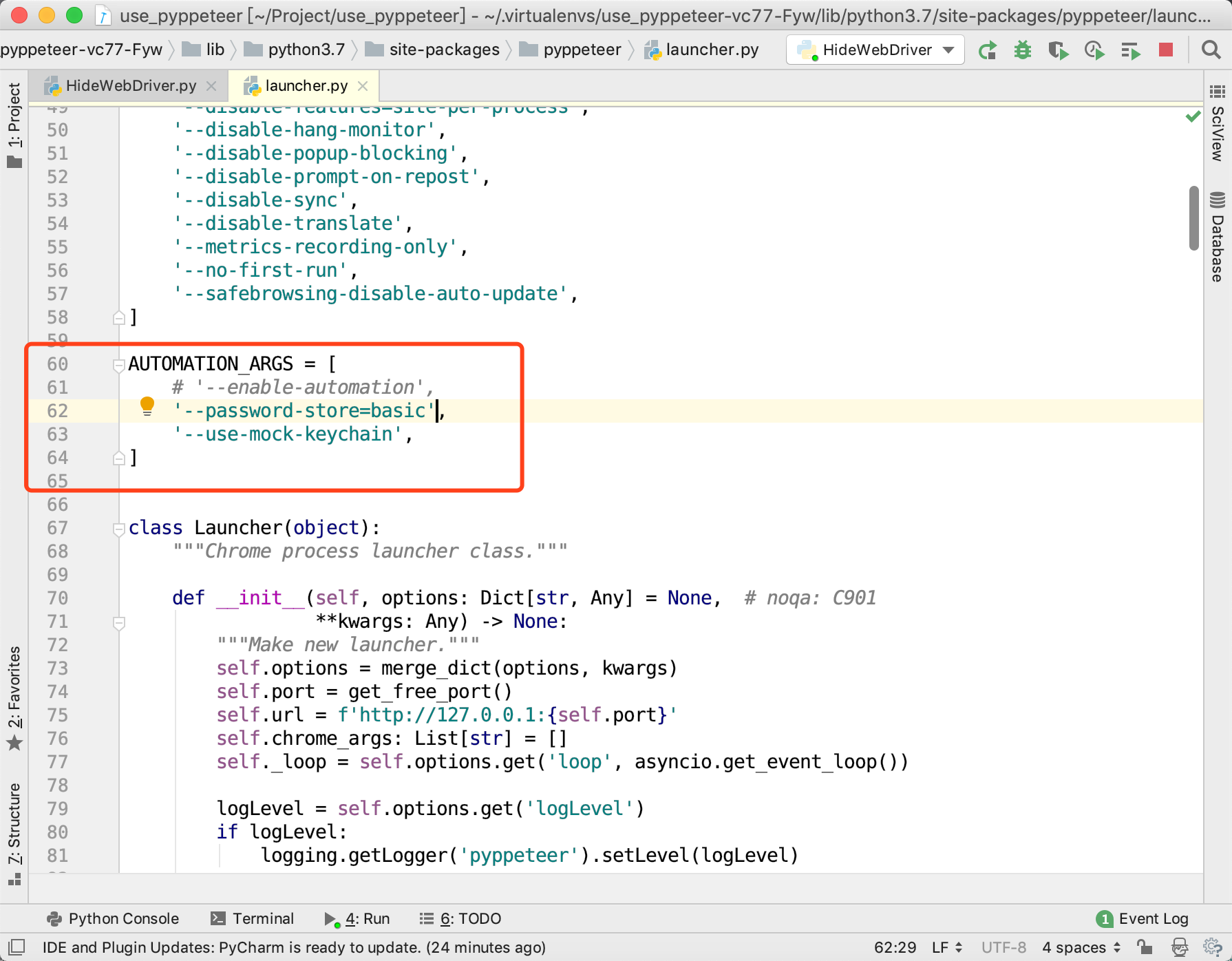
把代码往上翻,在第60行左右,找到如下图方框框住的代码:

把--enable-automation这一行注释掉。此时PyCharm会提示你是否修改源代码,选择OK。如下图所示。

修改完成以后的代码如下图所示:

以上就是你需要做的全部修改。
重新运行刚才的代码,你会发现,window.navigator.webdriver已经是undefined了。如下图所示。

在Pyppeteer即将发布的0.0.26版本的功能里面,我看到了如下图方框框住的一项:

所以,等0.0.26版本发布以后,我们就可以直接通过传递参数来禁用--enable-automation了,不再需要修改源代码了。
题外话:官方文档和源代码是你的好朋友,如果官方文档找不到你想要的功能,源代码又看不懂,那么就来关注我的公众号吧。长按下面的二维码关注我:
